Okay, both In-App Push and Web Push are notifications, and both are agreed to be very powerful marketing tools. With them, you can increase user engagement, reduce customer churn, or be the first to deliver some breaking news.
The most obvious difference between in-app and web push is the place where users interact with your content — a web or mobile browser, or an application.
But that’s not all.
Being of course very similar, web and in-app push have their unique features — and work best for different purposes.
What is Web Push?
Web Push is a push notification that you receive from a particular website. To get such notifications, you must allow them first — you do it in a special opt-in prompt.
When you subscribe, you start receiving push messages to the notification center of your device. So, whenever your device (PC or mobile gadget) is on and connected to the Internet, you will get push notifications.
A Web Push will lead a user to the website — it will open in a desktop or mobile browser.
Here is how an opt-in request and a notification itself might look:



And here are some most popular use cases of web push notifications:
- For news sites: urgent news, daily/weekly news feed
- For media and entertaining sites: new articles and other content updates
- For software platforms: software updates,feature updates, new releases, tutorials
- For sports sites: game reminders, score updates, game highlights
- For eCommerce: abandoned cart reminders, sales start, new arrivals
What is In-App Push?
Mobile Push notifications work a bit differently. They are only available on mobile devices and you receive them from an app.
Still, just like Web Push, they can arrive when you are inactive in the app, or even have your smartphone screen locked.
Pretty obviously, a mobile push leads to some page inside an app.
And, it looks just the same as a mobile web push:

If an app targets Android 13, it will request permission to send you notifications. The same is true for any iOS version — but Android 12, and lower versions enable notifications by default. To stop getting them, a user will need to opt out manually.
With In-App Push, you can embrace even more use cases. Here are some examples:
- For news: urgent news, daily/weekly news feed
- For eCommerce: abandoned cart reminders, urgent sale alerts
- For gaming apps: new level updates
- For educational apps: lesson reminders, achievement alerts
- For any apps: new features, reminders, content updates, suggestions
So What Is the Difference?
Basically, you can develop similar push notification strategies for both web and mobile users. But can they just mirror each other if you use both web and in-app push? And are both tools the same efficient for different businesses?
We found some very important differences between In-App and Web Push: here they are.
Urgency
So you need to deliver some breaking news. Imagine how many news websites want to do the same? Of course, you want to be the first!
Another example: you have a special offer that will last for just a couple of hours. Your push alert is very time-sensitive in this case, right?
What we are driving at, is that web push is usually a more reliable option for urgent messages.
For example, here is how it works at Notix:
- You create and send a notification.
- Our smart web push delivery system checks who of the subscribers are online right now.
- Then, it delivers your notification to online users first: they are the likeliest to interact with it, right?
- Finally, the smart system makes sure that subscribers who were offline received a notification, too.
At the same time, an in-app push is sent only once — so they are a bit easier to miss if your smartphone was not connected to the Internet.
Reach
Pretty obviously, you need an app to send in-app messages. It is always related to expensive development, constant updates, and bug fixing. So, it’s not the best idea to build an app just for a better notification reach.
Remember, that your web push notifications are also available on Android mobile browsers, so you can achieve an even broader reach with web notifications than with in-app push.
Another important note: When you set Notix SDK for in-app notifications for your app, you need to release a new app version. If you don’t update it in the application store, your mobile users won’t receive notifications from Notix at all.
Meanwhile, web push is much less demanding. You just install Notix tags on your website, and the user continues receiving notifications even after a browser update.
Opt-In
You already know that In-App notifications are the winner here. If we are speaking about Android mobile users who haven’t switched to Android 13 yet, they become subscribed to your notifications right after they install your app.
Of course, they can play with their settings and refuse your alerts — but it sounds a bit more complicated than pressing a ‘No, thank you’ button in a browser, nah?
Besides, overall stats show that people are much more loyal to mobile push notifications than the web.
Opt-In Prompt
As you know, in many cases, you must subscribe to push notifications before you receive them. This is how it happens with mobile push: you accept or reject the opt-in request, and that’s it.
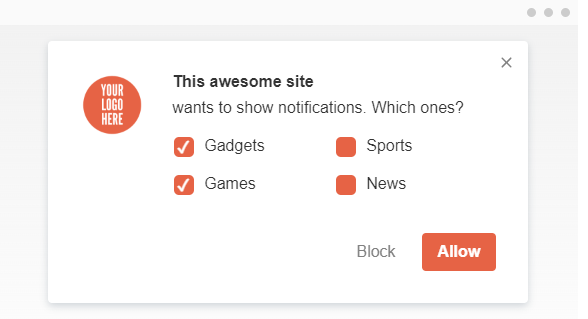
Meanwhile, Notix Web Push allows a bit more customized subscription prompt – here it is:

With it, users can instantly choose topics they are interested in. Sometimes, it makes them more willing to subscribe: they know they won’t receive any information they don’t need.
Customization
It’s important to make your push notifications catchy. Even their limited space allows you to do it with the following customization options:
- Image
- Emojis
- Engaging text
It’s all available at Notix for both web and mobile push, so don’t hesitate to use it all.
Notix Web vs. In-App Push: Summary
To sum it all up, we created a comparison table of Notix Web and In-App Push:
| Web Push | In-App Push | |
|---|---|---|
| User Loyalty | Lower | Higher |
| Urgent Messages | Yes, with even better delivery rate | Yes |
| Reach | Web and Android mobile devices/browsers: Google Chrome, Microsoft Edge, Mozilla Firefox, Internet Explorer, Samsung Browser, Opera, Yandex Browser, UC browser, Mac Os Safari | Android Apps (iOS Apps – coming soon!) |
| Opt-in Prompt | Allow/Reject Opt-In, Notifications Topics | Allow/Reject Opt-In (for Android 13) |
| Opt-In | User must opt-in | User must opt-in (for Android 13)/is subscribed automatically |
| Customization | Text, image, emojis | Text, image, emojis |
What Shall I Choose?
If you have a website and its mobile app version, you can of course use notifications for both. But what if your subscriber uses both, too?
Not hard to guess: such a user will get too many notifications — and, what is even worse, these notifications will be the same!
So, if you want to choose, how should you do it? Try focusing on these two essential points:
- Number of users. If your website is your main traffic source, and you have most users coming from the web, it makes sense to build your push notifications strategy around it. The same goes for in-app push: it will be much more efficient if your service is more popular among mobile app users.
- Your overall strategy. What is more important for you? If you want to make your brand visible through your website, you can boost it with push notifications, leaving an app just an optional feature. Or, vice-versa – when you are trying to attract as many users as possible to your mobile app version — in-app notifications will be a better solution.
After all, you can create different push notification strategies for mobile and web users — and we at Notix can help with both.

 PT
PT ES
ES